Sleact
개인프로젝트
사용 언어 및 라이브러리
Front:
NextJSReactJSTypescriptreact-queryRedux-Sagareact-slickemotionsocket배포여부:
X
summary
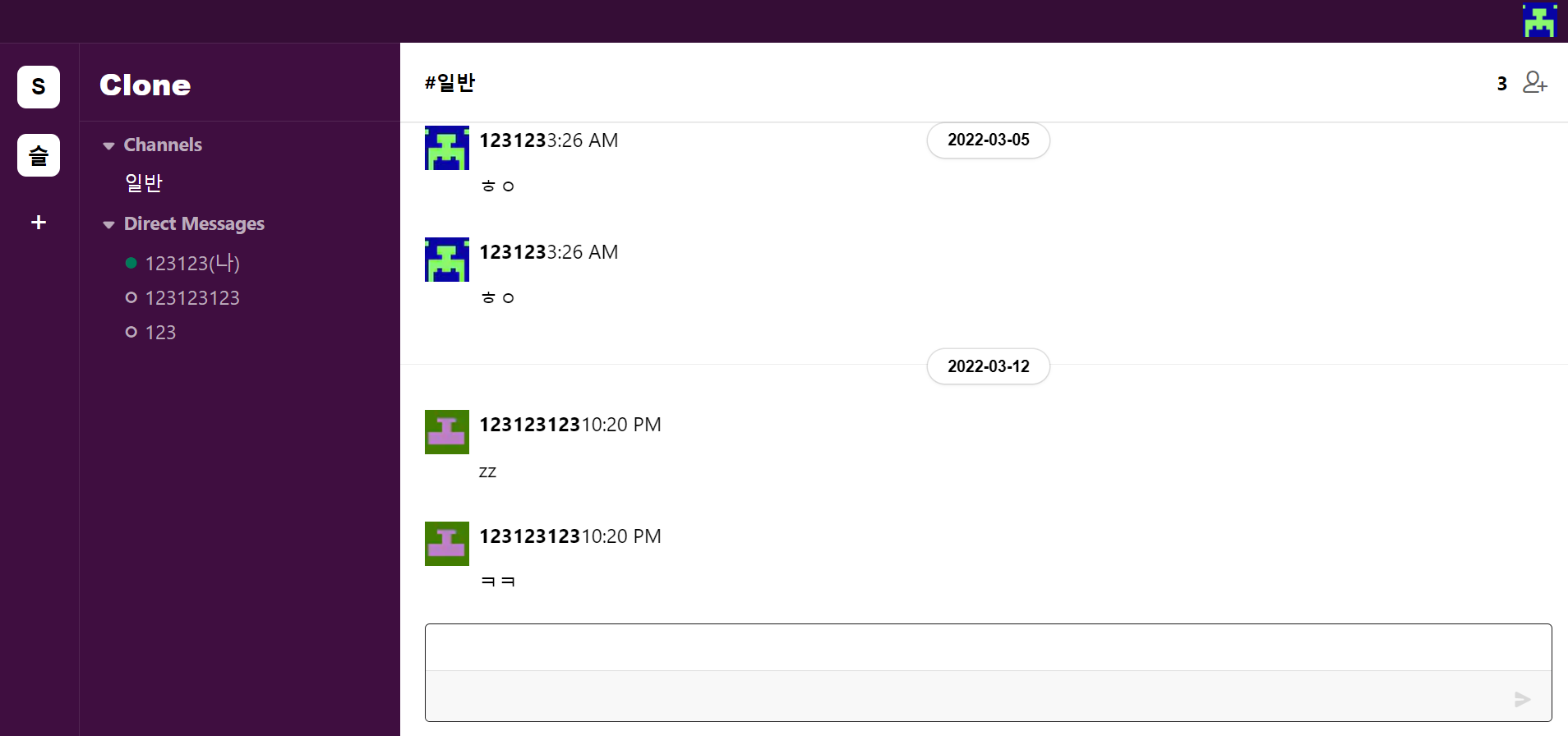
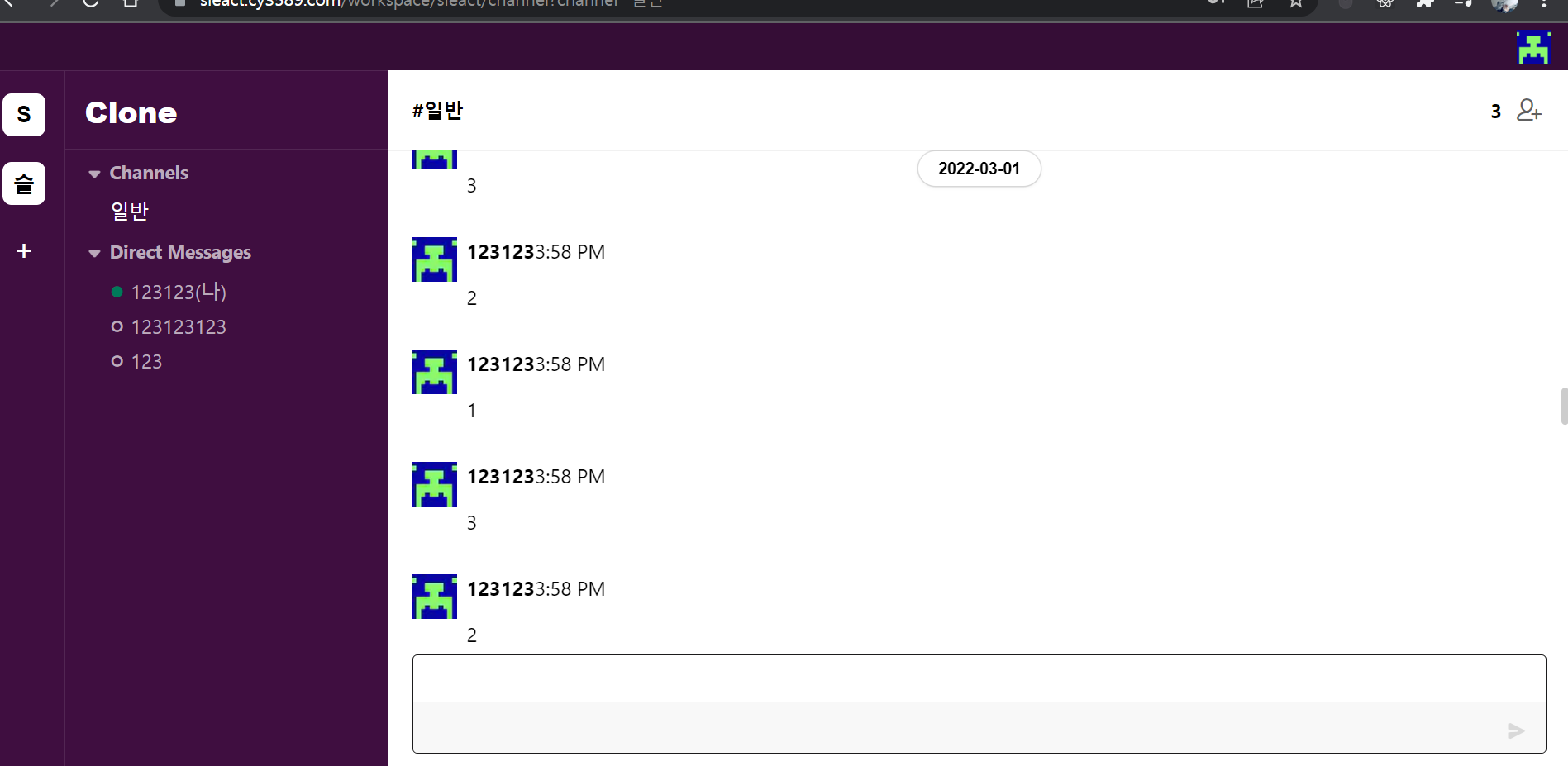
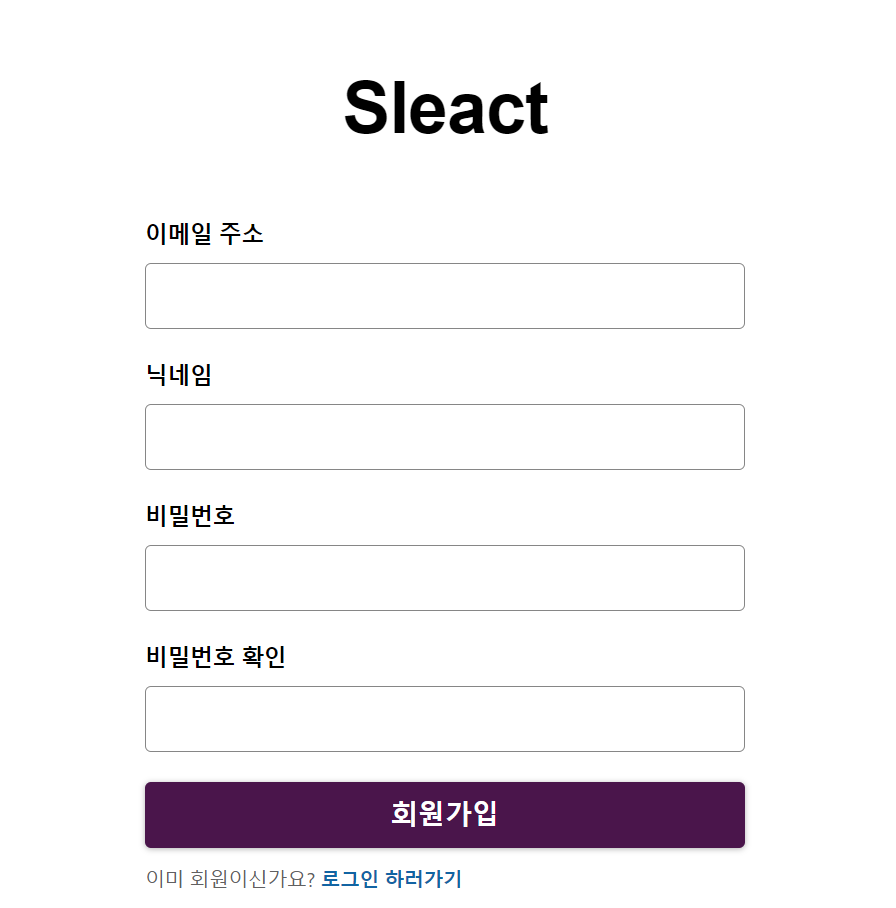
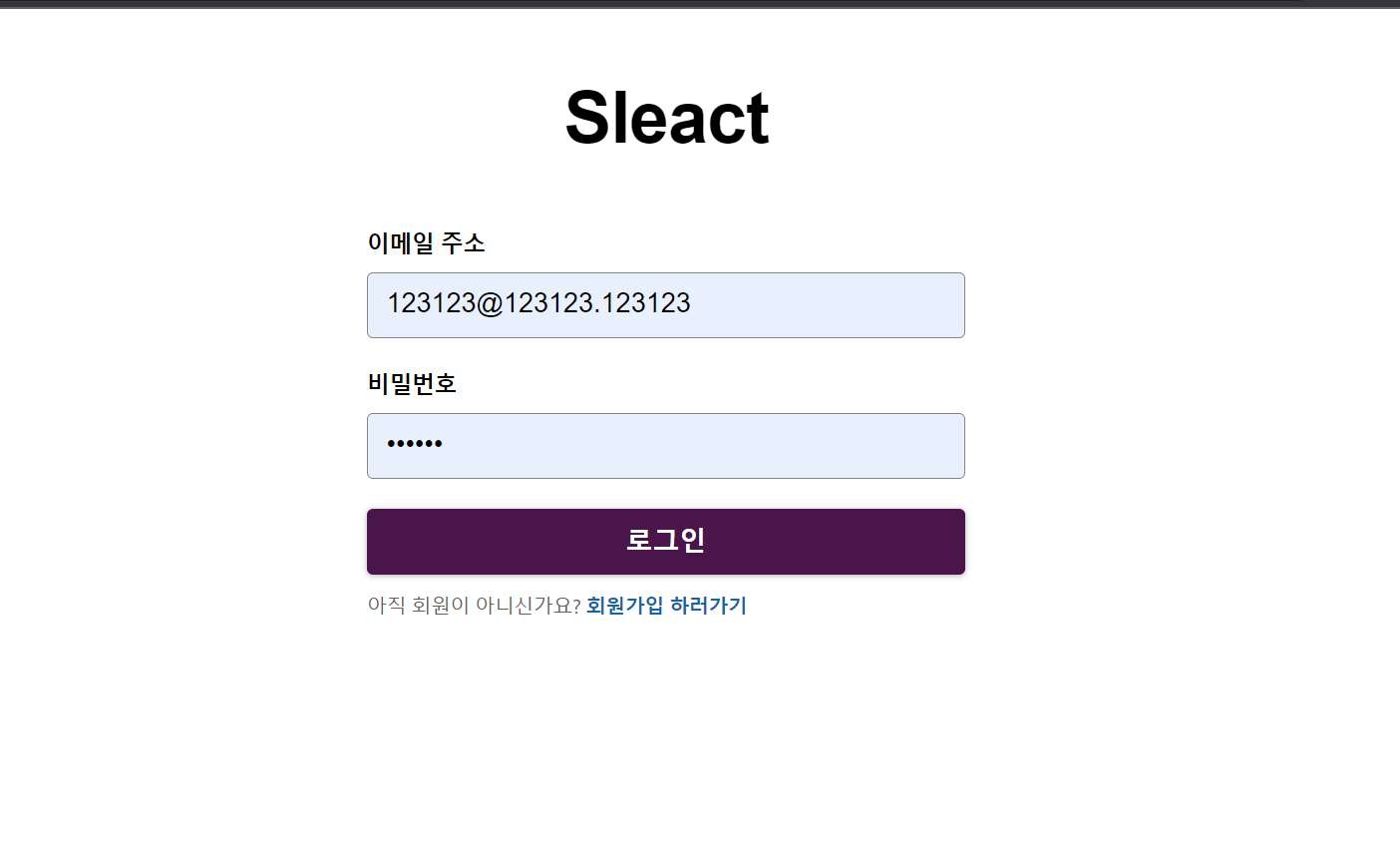
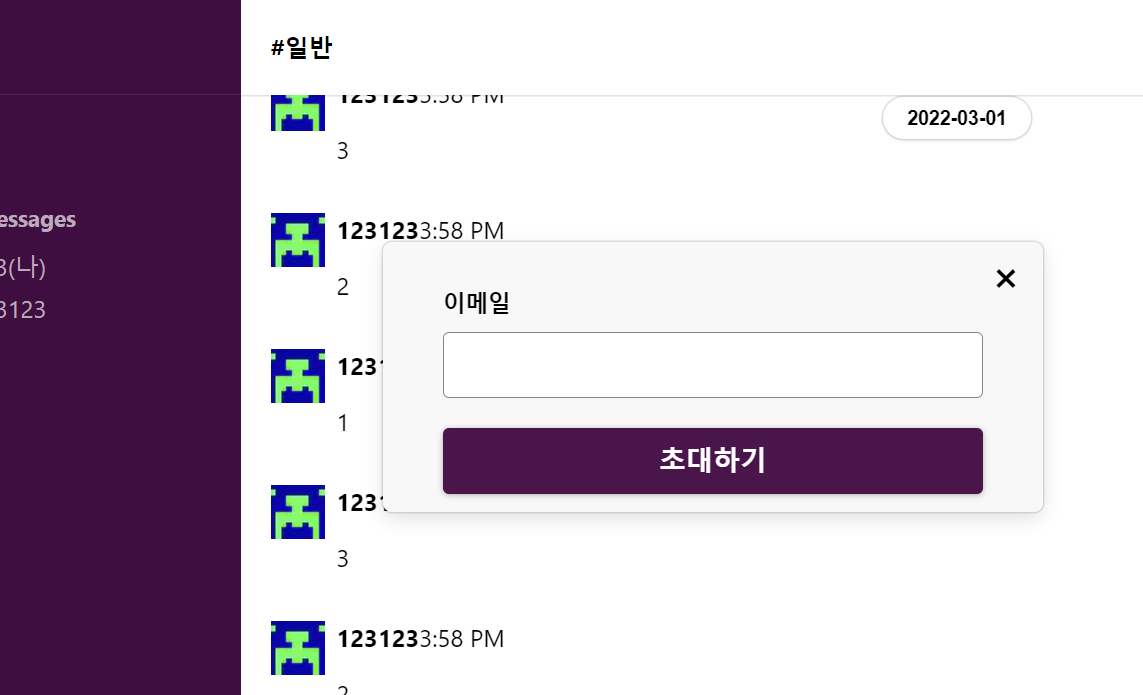
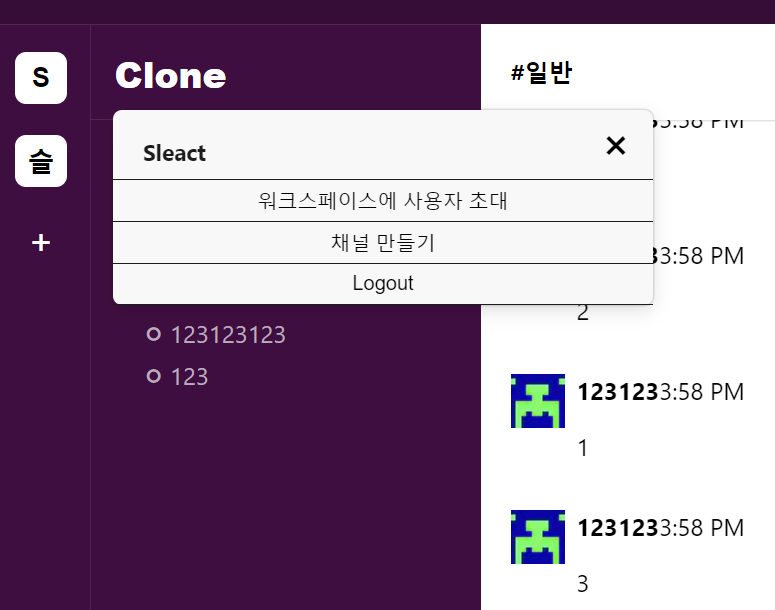
NextJS를 기반으로 만든 슬랙의 클론코딩 입니다
Learned
React-Query를 프로젝트에 적용해보며 비슷한 구조임에도 짧아지는 코드량을 경험하였습니다.
Socket.io를 이용한 실시간 통신과 데이터페칭을 구현하며 웹소켓의 동작 흐름을 간략히 알게되었습니다.
일반적인 게시글과 달리 역으로 동작해야하는 채팅의 무한스크롤을 구현하며 React-Query의 역방향 데이터 업데이트 방법을 알게되었습니다.
Emotion에 Type을 적용하여 정확한 type과 prop을 적용한 Emotion 사용법을 알게 되었습니다.