Dokteuk
팀프로젝트
사용 언어 및 라이브러리
Front:
NextJSReactJSTypescriptReduxRedux-ToolkitEmotionBack:
Firebase배포여부:
X
summary
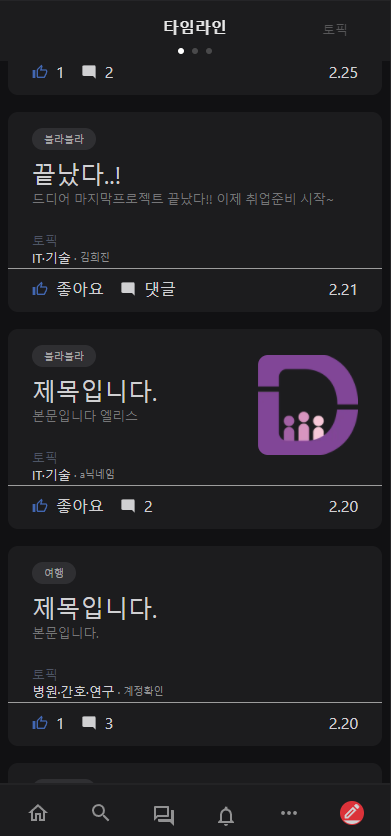
NextJS를 기반으로 만든 커뮤니티 입니다
description
블라인드를 벤치마킹 하여 자영업자, 비정규직 등의 블라인드 가입이 어려운 유저를 위한 익명 커뮤니티 입니다.
My Role
- 게시글 무한스크롤 개발
- Full-Text-Search를 위해 Firebase와 Algolria 연결
- NextJS 프로젝트 초기 셋업
- 서버사이드 렌더링과 서버사이드 동작 함수 세팅
- 스크롤 복원 개발
- 리덕스 세팅, 서버사이드 리덕스 데이터 주입 및 컴포넌트 랩핑 세팅
- 가입 시 인증에 필요한 서류의 텍스트 파싱 기능 개발 서포트
Learned
NextJS에서 제공하는 서버사이드 동작 함수인 getServerSideProps, getInitialProps에 대한 흐름을 알게 되었습니다.
NextJS에서 제공하는 API라우팅 기능을 이용하여 프론트 서버단에서 실행 불가능한 라이브러리의 사용, CORS 회피를 구현해보며 사용법을 알게 되었습니다.
협업을 하며 재사용이 쉽게 가능한 컴포넌트와 함수의 설계, Redux의 초기 구조 설계의 중요성을 알게 되었습니다.
Git으로 협업을 하며 Merge, Conflict, Revert, Branch분리 등 Git의 여러 기능과 에러를 경험해보았습니다.
ReduxToolKit과 같이 사용한 Redux의 HYDRATE 액션이 어떻게 동작하는지 간략하게 알게 되었습니다.