ClassU-Awards
사용 언어 및 라이브러리
Front:
NextJSTypescriptemotiontailwindCSSswiper배포여부:
X
summary
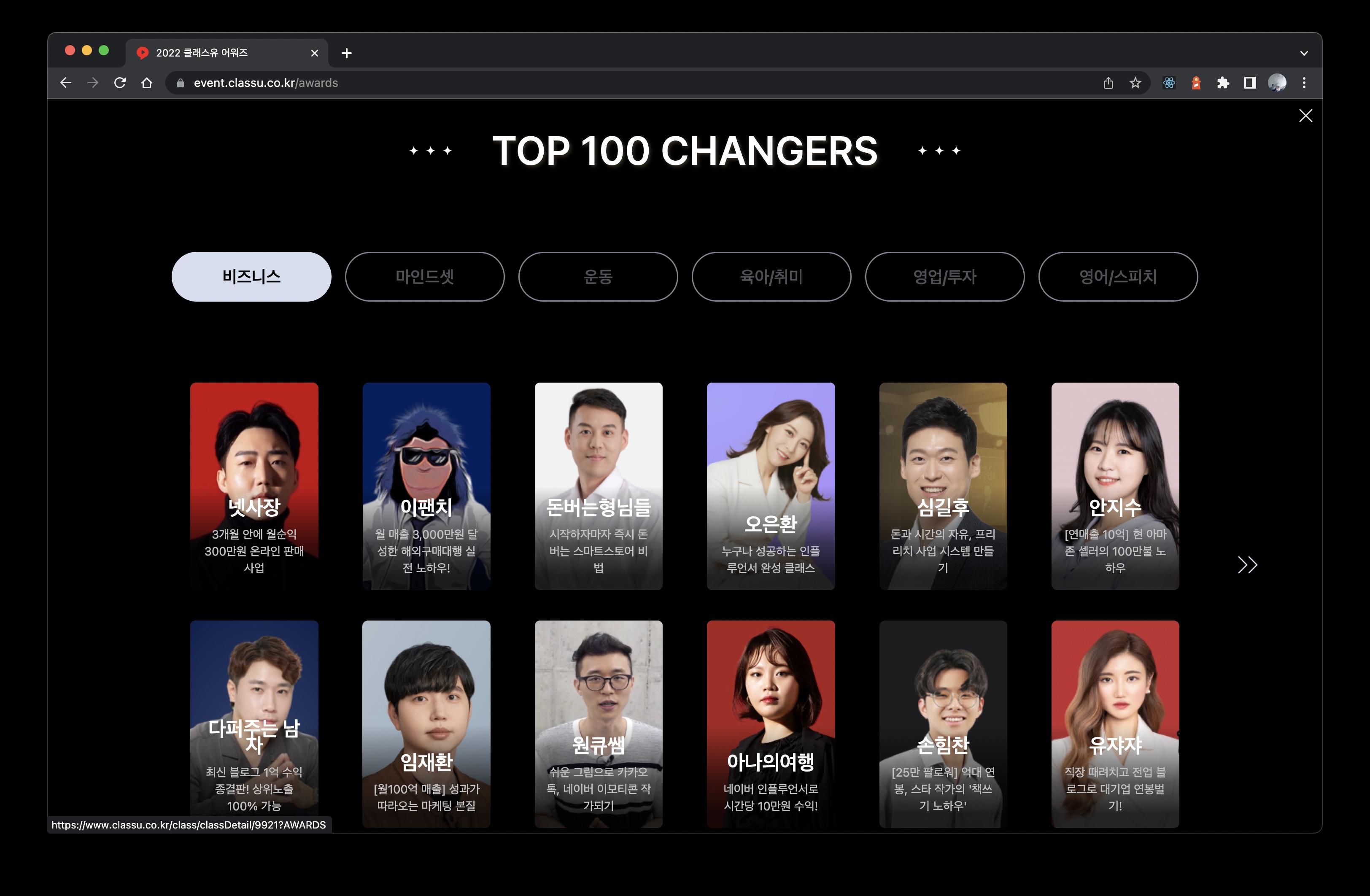
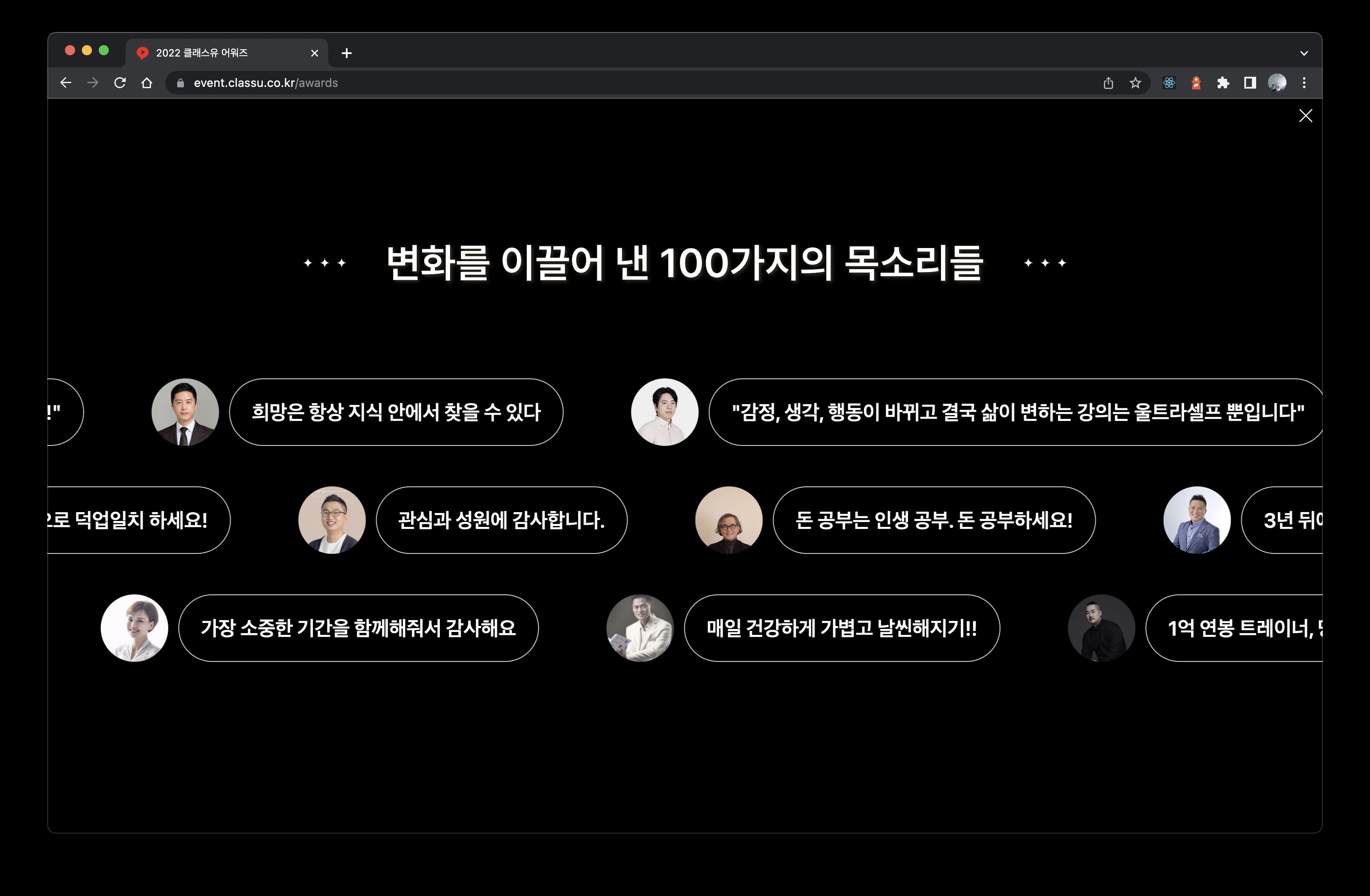
연말 이벤트 페이지 입니다.
description
NextJS를 기반으로 만들었으며 옆으로 흐르는 재밌는 효과와 디자인에 초점을 맞춘 이벤트페이지 입니다.
Learned
tailwindCSS와 twin.macro의 사용법을 알게되었습니다.
SSG를 이용하기 위해 NextJS의 getStaticPaths, getStaticProps의 사용법을 자세히 알게되었습니다.
디자인이나 기획의 잦은 변화에 대응하기 쉬운 구조에 대해 생각해 볼 수 있었습니다.